티스토리 뷰
2024.11.26 - [웹 개발 공부하기] - [11.26]회원가입 구현해보기2 + 로그인✨
💥 API 설계
- 채널 "생성" : POST /channels
req : body (channelTitle)
res 201 : `[${channelTitle}] 채널을 응원합니다!` -> 다른 페이지 띄워주고싶어... ex) 채널 관리 페이지
- 채널 전체 "조회" : GET /channels
req : X
res 200 : 채널 전체 데이터 list, json array
- 채널 개별 "수정" : PUT /channels/:id
req : URL(id), body(channelTitle)
res 200 : `[${channelTitle}] => [${channelTitle}] 채널명이 성공적으로 수정되었습니다.`
- 채널 개별 "삭제" : DELETE /channels:id
req : URL (id)
res 200 : `[${channel}] 채널이 삭제되었습니다.` -> 메인페이지로 이동..?
- 채널 개별 "조회" : DELETE /channels/:id
req : URL (id)
res 200 : ` [${channel}]`
이전에 했던 회원가입과 조금 다른 점은.. route로 묶어서 사용했다는 것이다.
메소드 뒤의 url을 자세히 보면 쉽게 알 수 있다.
/channels 와 /channels/:id 총 2개로 나뉜 것을 볼 수 있다.
이걸 route로 묶어서 사용할 수가 있다. 그럼 코드가 어느정도 더 깔끔해보일 것이다.
백문이 불여일코... 코드 먼저 보여주겠다 :)
코드를 보면 알 수 있다싶이, app.route 가 2가지로 나뉜 것을 볼 수 있다.
app.route('/channels') app.route('/channels/:id')
.route()에 공통 URL을 적으면 된다.
원래 같으면......
app.get('/channels')
app.put('/channels')
이런 식으로 불필요하게 ('/channels')가 반복되는 걸 볼 수 있다.
개발자들은 굳이굳이 반복되는 걸 무지막지하게 싫어한다고 알고있다....
그걸 줄이는 것도 능력아니겠는가..😃
이전 글인 회원가입 API와 비슷한 코드들이기 때문에 결과를 마지막으로 글을 끝내겠다!

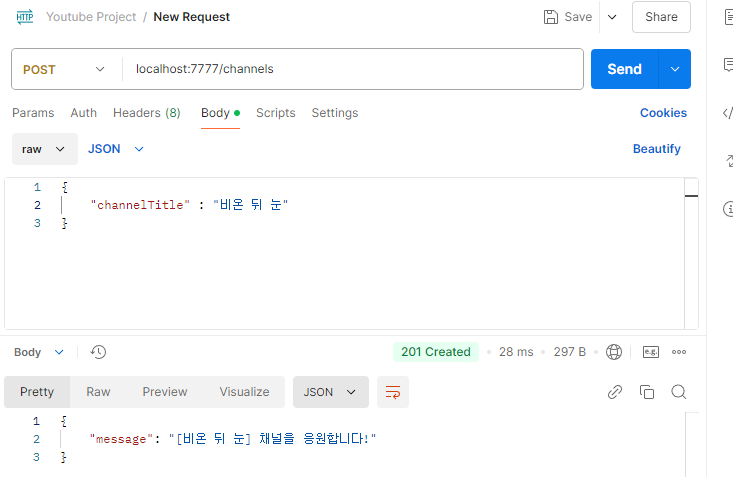
- 채널 생성

- 채널 개별 조회

- 채널 개별 수정

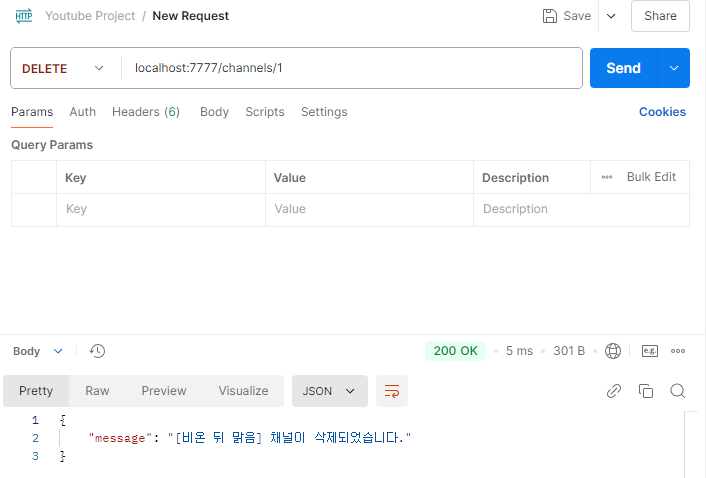
- 채널 개별 삭제

- 채널 전체 조회
어제 했던 회원가입 API 정말 비슷하한 API를 설계하고 구현까지 해보았다.
확실히 한 번 했을 때완 달리 더 빨리 이해를 했고, 영상을 멈추고 혼자 생각해보라고 하셨을 때,
바로바로 잘못된 부분이 캐치되어서 굉장히 재밌고 뿌듯했다.
강사님께서 항상 하시는 말씀이 있다..
"어려운 것이 아니라, 어색한 것이다." - by. 김송아
이 말을 듣는 순간 뭔가 편해지는 기분이 들었다 ㅎㅅㅎ..
사실 처음 개발공부를 시작했을 때, 나만 이해 못하는 것 같고 나만 못 따라가는 기분이 들었다.
여전히 헷갈리고 이해가 안 갈 때도 있지만, 아직은 친해지는 과정이라고 생각하고 있다 ㅎㅎ
뭐든 처음은 어색하다. 자주 보고 자주 풀다보면 어느샌가 굉장히 재밌게 느껴질 것이다.
지치지말고 끝까지 열심히 공부해서 멋있는 개발자가 되어보자 🙋♀️
'웹 개발 공부하기' 카테고리의 다른 글
| [11.27] express 요약 정리 한 번 더하기 + 오늘의 포스팅😁 (0) | 2024.11.27 |
|---|---|
| [11.27] router()를 사용해서 깔끔하게 정리해보기😋 (0) | 2024.11.27 |
| [11.26]회원가입 구현해보기2 + 로그인✨ (0) | 2024.11.26 |
| [11.25]회원가입 구현해보기😏 (1) | 2024.11.25 |
| [11.24] forEach() ? Map() ? 그게 뭔데🤨 (0) | 2024.11.24 |
