티스토리 뷰
💥 JWT(Json Web Token)
: json형태의 데이터를 Web에서 안전하게 전송하기 위해 사용하는 Token
cf. 토큰(Token) : (인증용) 입장 가능한 유저 / (인가용) 관리자 권한&일반 유저 권한
=> 토큰을 가진 사용자가 "증명"을 하기 위한 수단
💥 JWT의 장점
- 보안에 강함! <= "암호화"가 되어있음
- 서버가 상태를 저장하지 않음! <= Stateless하다 <= HTTP 특징을 잘 따름
- 서버 부담을 줄여줄 수 있다!
cf. 토큰을 발행하는 서버를 따로 만들 수도 있다.
💥 JWT 구조

Encoded에 적혀있는 것이 JWT 이다. 아무리봐도 뭔 뜻인 지 1도 모르겠다. "암호화"가 되어있기 때문이다.
Decoded는 "복호화"를 했다고 한다. 암호화를 거꾸로 풀어냈다고 보면 된다.
JWT는 크게 3가지로 나뉜다.
HEADER 와 PAYLOAD, SIGNATURE 이다.
HEADER는 암호화에 사용된 알고리즘과 어떤 토큰인 지가 적혀있다.
PAYLOAD는 사용자의 정보를 담고있다. JWT 인 만큼 형태도 보아하니 json 형태로 되어있다.
SIGNATURE는 앞의 HEADER와 PAYLOAD의 데이터를 가지고 마지막으로 서명해주는 것이다.
사실 HEADER와 PAYLOAD는 복호화 또는 조작을 할 수 있다.
엥? 보안 개쩐다며? 보안 별론데...? 할 수도 있겠지만....
만약에 페이로드 값을 조작해서 값이 바뀌었다? 그래도 소용없다.
이미 서명한 값이 있고 값을 바꾼다면 서명값도 통째로 바뀌기 때문에 보안이 아주 강하다고 볼 수 있다.
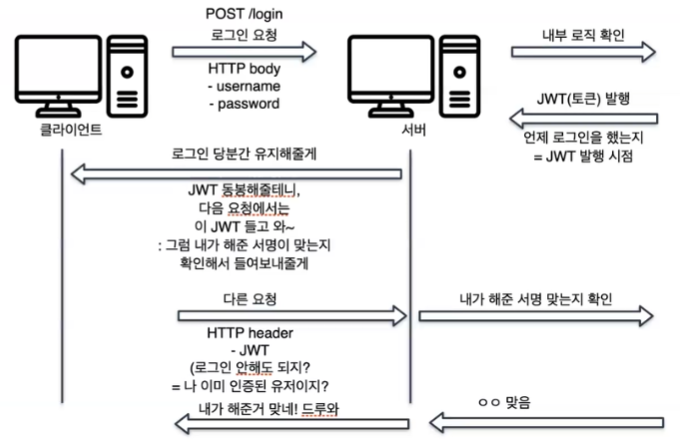
💥 JWT 인증 절차

1. 로그인 요청(POST /login)
- HTTP body에 username, password를 담아 보냄
2. 서버에서 내부 로직을 확인
3. JWT(토큰)을 발행
- 언제 로그인을 했는 지 확인용 = JWT 발행 시점
4. 로그인 성공! / 로그인 당분간 유지해줄게~
- 로그인 유지해줄게~ 대신 JWT 줄테니, 다음 요청 땐 이 JWT 들고와! 그럼 내가 해준 서명이 맞는 지 확인하고 들여보내줄게.
5. 다른 요청을 할 때
- HTTP header에 JWT를 들고다님 = (나 로그인 또 안해도 되지? 나 인증된 유저 맞지?)
6. 서버가 본인이 해준 서명이 맞는 지 확인 후 로그인 안 해도 돼 드루와~
* 만약 내가 서명한 거 아닌디? 너 권한 없네? 너 못 옴 => 403 or Block
'웹 개발 공부하기' 카테고리의 다른 글
| [12.02] users 리팩토링 결과 (0) | 2024.12.07 |
|---|---|
| [12.05] 새로운 프로젝트 준비🧐 (1) | 2024.12.05 |
| [12.04] 로그인 세션과 쿠키 세션 (1) | 2024.12.04 |
| [12.03] user.js 리팩토링 (0) | 2024.12.03 |
| [11.29] DB 테이블 실습😆 (2) | 2024.11.29 |

