티스토리 뷰
💥 JavaScript 언어의 특징
1. 인터프리터 언어
- 사람이 코드를 작성한다
- 기계에서 실행한다
- 변환하며 진행한다.
2. 동적 타입 언어
- 변수에 들어가는 값에 따라서, 런타임에 타입이 추론된다.
3. 일급객체
- 함수는 일급객체의 특징을 가짐.
- 함수는 객체와 동일하게 사용 가능
- 함수는 값과 동일하게 취급
4. 프로토타입 기반의 상속
- 언어가 갖고 있는 프로토타입 체이닝 구조를 통하여 상속이 가능
5. 여러 프로그래밍 패러다임 지원
- 명령형 프로그래밍
- 함수형 프로그래밍
- 객체지향 프로그래밍 , ...
💥 변수
: 데이터를 담아둔 메모리의 주소를 쉽게 식별하기 위한 붙인 이름
- 3단계를 거쳐 생성되는 변수 (선언 > 초기화 > 할당)
1. 선언 단계 : 변수를 변수 객체에 등록
2. 초기화 단계 : 변수를 메모리에 할당하고 undefined로 초기화
3. 할당 단계 : undefined로 초기화된 변수에 실제로 값을 할당
변수 생성 3단계는 키워드별로 다르게 동작한다. (var, const, let)
- var 키워드
: 코드 평가단계 : 선언과 동시에 초기화 진행
: 코드 실행단계 : 값 할당 진행
: var 키워드의 단점
- 키워드의 생략이 가능하다
- 중복 선언이 가능하다
- 변수 호이스팅
- 전역 변수화 되어, 무분별한 변수 접근

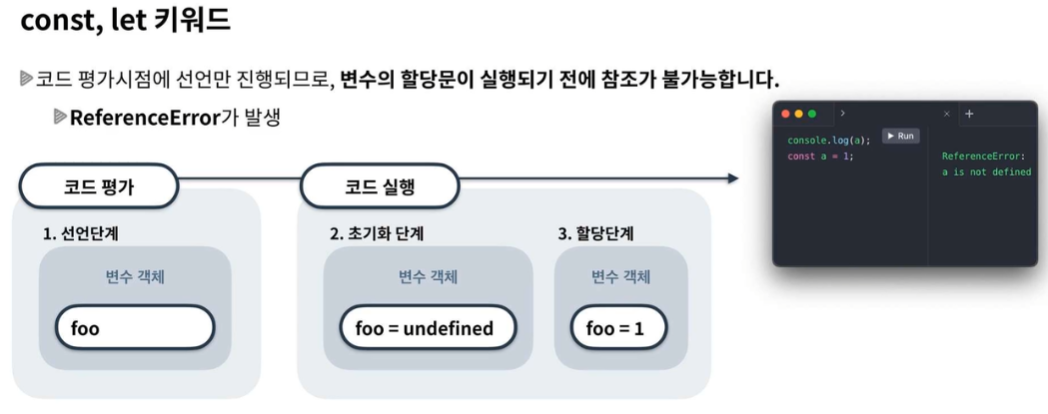
- const, let 키워드
: 코드 평가단계 : 선언 진행
: 코드 실행단계 : 초기화 진행, 값 할당 진행
: const 키워드
- 수정이 불가능한 "상수 변수"를 선언할 때 사용
- 무조건 값을 할당
: let 키워드
- 재할당이 가능한 변수 타입
- 값을 할당하지 않아도 생성

💥 변수 네이밍 컨벤션
- Camel Case
: ex) getNumber
- Snake Case
: ex) get_number
- Pascal Case
: ex) GetNumber
- Constant Case
: ex) GET_NUMBER
💥 자료형
컴퓨터에게 데이터의 종류를 지정해주고 알려주어서 데이터 종류에 맞게 적합한 로직처리를 할 수 있게 해주어야 한다.
여기서 말하는 데이터의 종류를 데이터 타입 혹은 자료형 이라고 한다.
💥 자바스크립트의 데이터 타입
- 원시 타입 (String, Number, BigInt, Undefined, Null, Boolean, Symbol)
: 값은 변경 불가능한 값이다.
: "값"으로써 전달된다.(참조 형태로 전달X)
- 객체 타입
: 원시 타입의 값을 제외한 자바스크립트에서의 모든 것은 객체이다.
: 객체는 여러 형태로 분류할 수 있다.
: 일반 객체와 함수, 날짜, 인덱스 컬렉션, 키 컬렉션, ...
: 참조방식으로 전달된다.
: 객체는 속성들을 변경할 수 있는 mutable한 값이다.
💥 원시 타입
- Number Type
: 숫자에는 정수, 실수가 존재하지만 자바스크립트에는 하나의 숫자 타입만 존재함 = Number
: 다른 언어에 있는 int, float, double 등이 없음. 모든 숫자를 실수로 처리함(정수 타입X)
: 배정밀도 64비트 부동소수점 형식
: Infinity 값 : 무한대를 나타내는 숫자(음수도 가능)
: NaN : Not a Number의 줄임말. 숫자가 아님을 나타냄

- BigInt Type
: 임의 정밀도로 정수를 나타낼 수 있는 자바스크립트의 숫자 원시 값
: BigInt를 Number의 최대값을 넘는 정수도 안전하게 저장하고 연산할 수 있음
: 다른 타입과 혼합하여 연산할 수 없음
- String Type
: 텍스트 데이터를 나타낼 때 사용
: UTF-16코드 단위의 시퀀스로 표현
- 유니코드 문자 인코딩 방식
- 16Bit 정수값의 요소로 구성된 집합
- 각 요소가 string의 한 자리를 차지함
- 0번째 index부터 시작
: 원시값은 불변하다 = 문자값은 불변하다
: 따옴표나 쌍따옴표로 감싸서 문자열임을 표현
: 백팃을 사용한 템플릿 리터럴 표기법
- 백팃의 표현은 ES6 이후부터 사용 가능
- 문자열 처리 기능 제공 (줄바꿈 허용, 표현식 삽입 가능)
- String interpolation
- ex) `My name is ${표현식}`
- Boolean Type
: 논리적 데이터 유형
: 참(true) 혹은 거짓(false)의 값만 가질 수 있음
- undefined Type
: 변수를 선언한 후 값을 할당하지 않은 변수에 할당이 되는 값

- null Type
: 값이 없다는 것을 의도적으로 표현할 때 null을 사용
: 이전에 참조되어있던 값을 의도적으로 더이상 참조하지 않겠다는 뜻 으로도 사용
- symbol Type
: ES6에 추가된 타입
: 중복되지 않는 유니크한 값
- 객체의 Key로 사용될 수 있음
- 클래스나 객체형식의 내부에서만 접근할 수 있도록 전용 객체 속성의 키로 사용
: Symbol 함수를 호출하여 생성
💥 객체 타입(Reference Type = Object Type)
: 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조
: 원시 타입의 값을 제외한 자바스크립트에서의 모든 것은 객체
: 객체란? 데이터(속성), 데이터에 관련한 동작을(method) 포함하는 개념적인 존재
: 변경 가능한 값(mutable) : 객체의 속성을 변경, 추가, 삭제 가능
: 힙 메모리에 저장 -> 동적으로 변화 가능하므로, 메모리 공간 확보 및 저장
: Pass-by-reference -> 참조 타입이므로 참조값으로 처리
💥 동적 타입 언어
의도적으로 타입을 변환할 수도 있지만, 의도와 상관없이 변경되기도 함
- 명시적 타입 변환(의도적으로 타입 변경)
: 원시 래퍼 객체를 활용하여 개발자가 의도적으로 타입을 변경할 수 있음
: 값.toString() : 문자열 타입으로 변환
: Number(값) : 숫자타입으로 변환
: Boolean(값) : Boolean 타입으로 변환
- 암묵적 타입 변환(의도와 상관없이 변경)
: 개발자가 의도하지 않았지만, 타입이 변경될 때
: 값 + " " : 문자열 타입으로 변환
: 값 * 1 : 숫자타입으로 변환
: ! !값 : Boolean 타입으로 변환
💥 연산자
하나 이상의 표현식을 대상으로 연산을 수행하여 하나의 값을 만든다.
- 단항 연산자 : 하나의 피연산자만 사용하는 연산
: void : 표현식을 평가할 때 값을 반환하지 않도록 지정
: typeof : 평가 전의 피연산자 타입을 나타내는 문자열을 반환
: delete : 객체의 속성을 삭제
- 산술 연산자 : 두 개의 숫자 값(리터럴or변수)을 피연산자로 받아서 하나의 숫자 값을 반환
: 단항 산술 연산자
: 이항 산술 연산자
- 관계 연산자 : 피연산자를 비교하고 결과가 참인 지에 따라 boolean 값을 반환
: in : 객체 내에 속성이 존재할 경우 true 반환
: instance of : 특정 객체 타입에 속하면 true 반환
- 비교 연산자 : 피연산자를 비교하고, 결과가 참인 지에 따라 boolean 값을 반환
(피연산자에는 숫자, 문자열, 논리형, 객체타입)
: 동등 연산자 ( == ) -> 서로 같으면 true
: 일치 연산자 ( === ) -> 서로 같고, 타입도 같으면 true
: 부등 연산자 ( != ) -> 서로 다르면 true
: 불일치 연산자 ( !== ) -> 서로 다르고 타입도 다르면 true
: 큼 연산자 ( > ) -> 왼쪽이 오른쪽보다 크면 true
: 크거나 같음 연산자 ( >= ) -> 왼쪽이 오른쪽보다 크거나 같으면 true
: 작음 연산자 ( < ) -> 오른쪽이 왼쪽보다 크면 true
: 작거나 같음 연산자 ( <= ) -> 오른쪽이 왼쪽보다 크거나 같으면 true
- 논리 연산자 : 두 개의 피연산자 중 하나를 반환 / 반환되는 값이 무조건 Boolean 값은 아님
(단축평가 논리 : 첫번째 식을 평가한 결과에 따라서, 두번째 식 평가를 실행) (null, undefined, 빈 문자열 = false로 평가)
: AND 연산자 ( A && B ) -> A가 false로 평가되면 A를 반환, true로 평가되면 B를 반환 -> null 검사에 활용
: OR 연산자 ( A || B ) -> A가 false로 평가되면 B를 반환, true로 평가되면 A를 반환 -> 캐싱 값에 대해서도 사용
- 쉼표 연산자 : 두 연산자를 모두 평가한 후, 오른쪽 피연산자의 값을 반환
- 문자열 연산자 : 두 문자열 값을 서로 연결하여 새로운 문자열을 반환
- 옵셔널 연산자 : 객체의 속성을 참조 시, 유효하지 않는 경우 에러를 발생시키지 않고 undefined를 반환
- 할당 연산자 : 오른쪽 피연산자가 왼쪽 피연산자에 값을 할당
: += -> 더하기 할당
: -= -> 빼기 할당
: *= -> 곱하기 할당
: /= -> 나누기 할당
: %= -> 나머지 할당
: **= -> 거듭제곱 할당
: &&= -> 논리 AND 할당
: ||= -> 논리 OR 할당
- 삼항 연산자 : 조건 연산자에 따라 두 값 중 하나를 반환
: condition ? trueValue : falseValue;
💥 함수
소프트웨어에서 특정 동작을 수행하는 코드 일부분 / 외부 코드가 '호출'할 수 있는 하위 프로그램
- 괄호를 사용하여 호출 ex) 함수명()
- input : 로직 처리를 위해 주입받는 데이터
- output : 로직 처리 후 반환되는 결과 데이터
- 본문 : 명령문의 시퀀스로 구성
💥 자바스크립트의 함수
자바스크립트에서 함수는 객체처럼 속성과 메서드를 가질 수 있다.
함수는 외부에서 "호출"이 가능하지만 객체는 외부에서 "호출"이 불가능하다.
자바스크립트에서 함수는 일급객체의 특징을 갖고 있다.
일급객체란? 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체이다.
- 일급객체는 함수의 실제 매개변수가 될 수 있다.
- 일급객체는 함수의 반환값이 될 수 있다.
- 일급객체는 할당명령문의 대상이 될 수 있다. (변수 등에 할당 가능)
- 일급객체는 동일비교의 대상이 될 수 있다. (값으로 표현 가능)
'웹 개발 공부하기' 카테고리의 다른 글
| [01.06] 객체와 빌트인 객체 (1) | 2025.01.06 |
|---|---|
| [01.06] flow control의 이해👏 (0) | 2025.01.06 |
| [12.27] jwt expired?🤔 jwt error는 try catch로 잡자! (1) | 2024.12.27 |
| [12.27] 좋아요 추가 API 에 jwt 구현 해보기😲 (0) | 2024.12.27 |
| [12.20] 주문 조회 API + 오늘의 포스팅❗ (1) | 2024.12.20 |
