티스토리 뷰
💥 any 타입
- 타입스크립트는 타입에 관한 정보가 더 많을수록 더 좋다.
- 타입 정보는 개발자의 의도를 명확하게 전달할 수 있다.
- 효과적인 코드의 유지보수가 가능하다.
- any 타입을 일부러 사용하진 않는 것이 좋다.
- 타입을 지정할 수 없는 제한적인 경우에만 any 타입을 사용하는 것이 좋다.

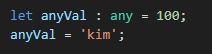
* anyVal의 타입은 any이기 때문에 100과 'kim'의 타입이 달라도 오류가 안 난다.
💥 유니온 타입
- 제합된 타입을 동시에 지정하고 싶을 때 사용한다.
- | 기호를 사이에 두고 동시에 타입을 지정할 수 있다.
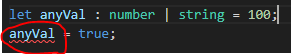
let anyVal : number | string;- anyVal 변수는 number나 string 타입 중 아무 타입의 값이 올 수 있다.

* anyVal의 타입은 number 혹은 string 이어야 하는데 불리언 타입인 true가 들어가서 오류가 난다.
let numStr : number | string = '100';
function convertToString(val : number | string) : string{
return String(val);
}
function convertToNumber(val : number | string) : number{
return Number(val);
}
console.log(convertToString(numStr));
console.log(convertToNumber(numStr));convertToString은 문자열로 변환해주는 함수이고, convertToNumber는 숫자로 변환해주는 함수이다.
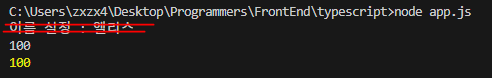
numStr에 string인 '100'을 넣어줬을 때 콘솔창을 확인해보겠다.

첫 번째 console은 문자열인 100이 출력되었고, 두 번째 console은 숫자 100으로 타입이 다르게 출력되는 걸 볼 수 있다.
💥 타입별칭(Type Alias)
- type 키워드를 사용해서 타입에 이름을 설정하는 것이다.
- type 뒤에 사용할 별칭을 입력하고 = 연산자 뒤에 타입을 정의하면된다.
- 암묵적으로 별칭은 대문자로 많이들 표현한다.(일반 변수와 차별을 두기 위함)
type strOrNum = number | string;
let numStr : strOrNum = '100';
function convertToString(val : strOrNum) : string{
return String(val);
}
function convertToNumber(val : strOrNum) : number{
return Number(val);
}
console.log(convertToString(numStr));
console.log(convertToNumber(numStr));strOrNum 이라는 별칭으로 number 혹은 string 타입을 적어주었다.(대개 대문자로 많이 시작한다.)
그럼 number | string 이라고 적힌 것들은 strOrNum으로 바꾸어서 사용해주면 된다.
중복을 최소화할 수 있고 가독성이 좋기 때문에 유니온 타입이나 type이 복잡하거나 길어지는 경우에 많이 사용한다.
💥 타입가드(Type Guard)
- typeof 연산자를 이용하여 타입 검증을 수행한다.
type strOrNum = number | string;
let numStr : strOrNum = '100';
let item : number = 200;
function convertToString(val : strOrNum) : string{
if(typeof val === 'string'){
item = 0;
}else{
item = val;
}
return String(val);
}
function convertToNumber(val : strOrNum) : number{
return Number(val);
}
console.log(convertToString(numStr));
console.log(convertToString(item));
console.log(convertToNumber(numStr));이렇게 만약 val의 타입이 string 이라면 item은 0으로, 아니라면 val값을 item에 대입해라 라는 조건문을 만들었다.
그럼 val의 타입이 string이라면 item의 값은 0 이 될 것이고,
val의 타입이 item의 타입과 동일한 number라면 item = val; 코드를 수행하게 된다.
'웹 개발 공부하기' 카테고리의 다른 글
| [01.14] 리액트(React) (1) | 2025.01.15 |
|---|---|
| [01.13] Array와 Tuple + 오늘의 포스팅💖 (0) | 2025.01.13 |
| [01.13] 객체 리터럴 (0) | 2025.01.13 |
| [01.09] 람다 + 오늘의 포스팅💖 (0) | 2025.01.12 |
| [01.09] 인터페이스 (1) | 2025.01.12 |
