티스토리 뷰
HTML과 CSS 만으로 간단한 메인페이지 만들기

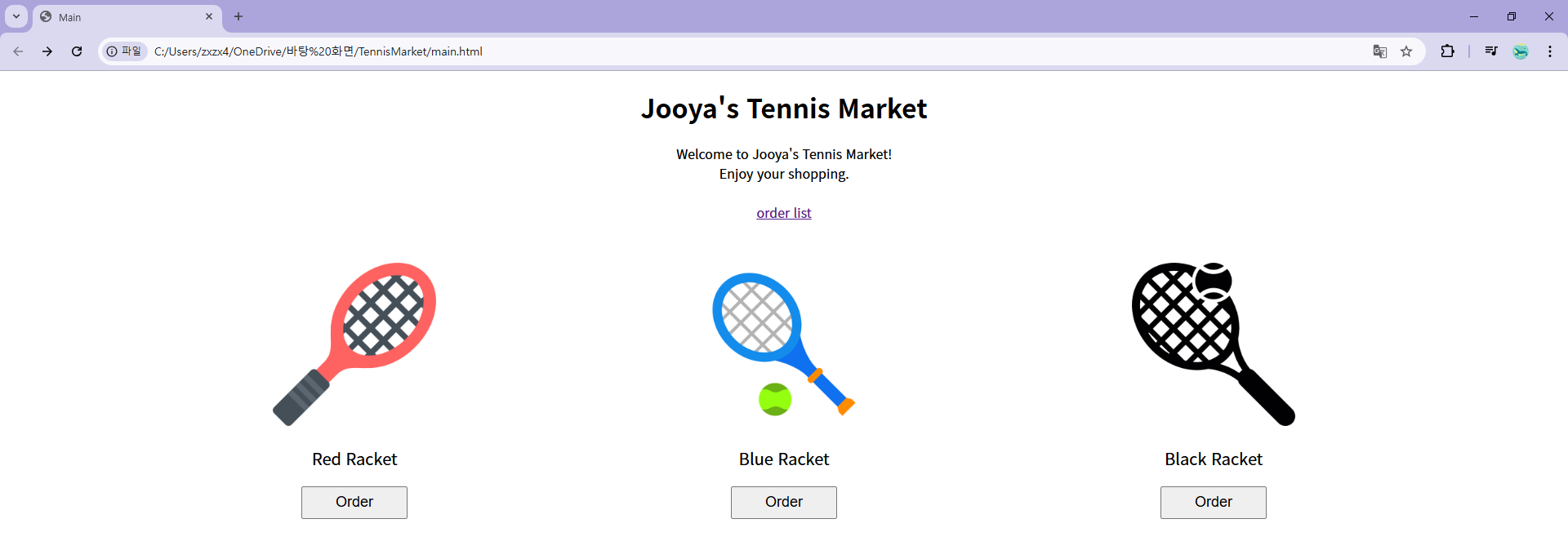
HTML과 CSS로 간단하게 메인 페이지를 만들어보았다.
display: flex 를 사용하여 이미지들을 예쁘게 가로로 배치하였다.
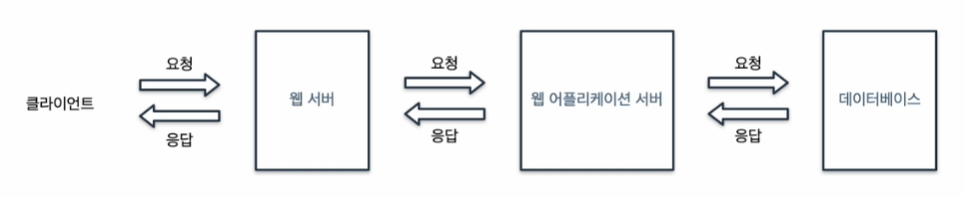
백엔드

- 웹 서버 : 동적 페이지에 대한 처리는 직접하지 않고, 웹 어플리케이션 서버에게 전달한다.
* 정적 페이지 : 화면의 내용 등의 변동이 없는 페이지
* 동적 페이지 : 데이터 처리 및 연산을 통해 화면의 내용이 변하는 페이지
- 웹 어플리케이션 서버 : 동적 페이지를 처리한다.
데이터베이스와 연결되어 있으며 조회/수정/삭제 등에 대한 처리를 데이터베이스에게 요청한다.
- 데이터베이스 : 데이터를 효율적으로 관리하기 위한 데이터의 집합체이다.
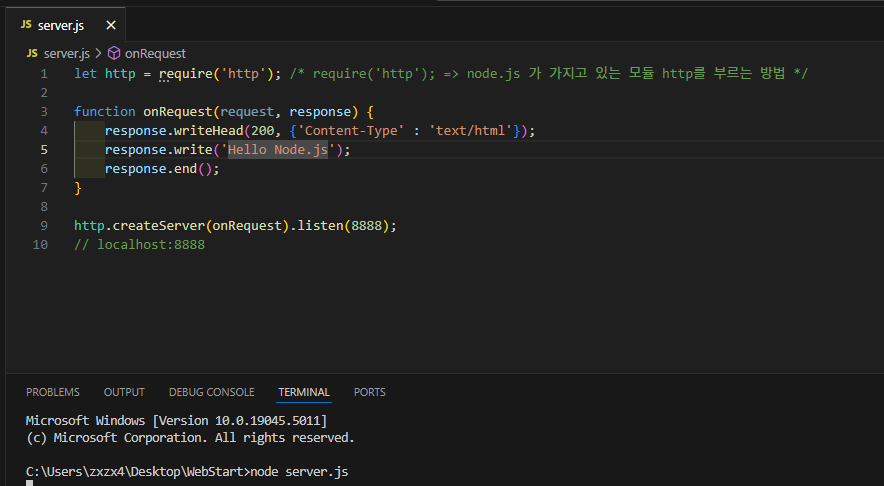
Node.js
자바스크립트를 스크립트 언어 이상으로 프로그래밍 언어 역할을 할 수 있도록 지원하는 플랫폼이다.
Node.js를 이용하여 자바스크립트로 백엔드를 구현할 수 있는 것이다.

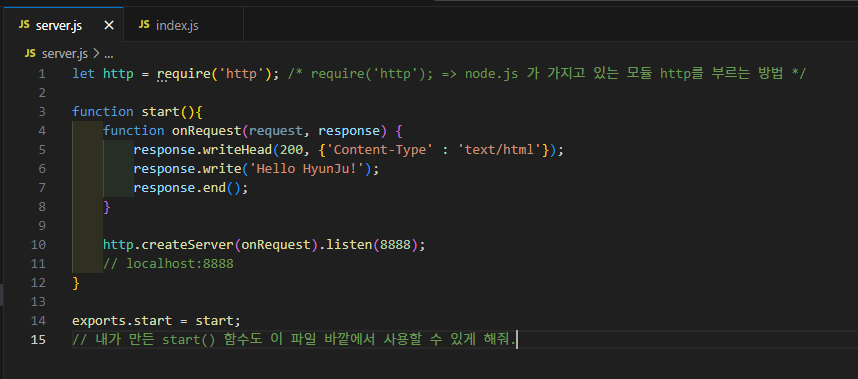
node server.js => 서버연결 // ctrl + c => 서버중지
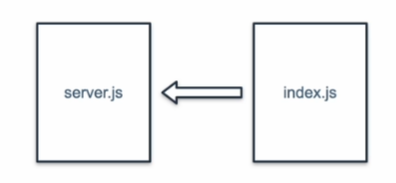
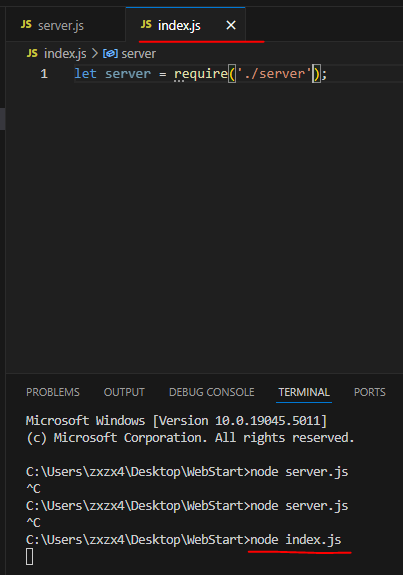
Node.js가 미리 만들어둔 모듈을 require('모듈이름'); 이렇게 사용한 것처럼,
내가 만든 server도 모듈처럼 다른 javascript 에서 사용할 수 있다.


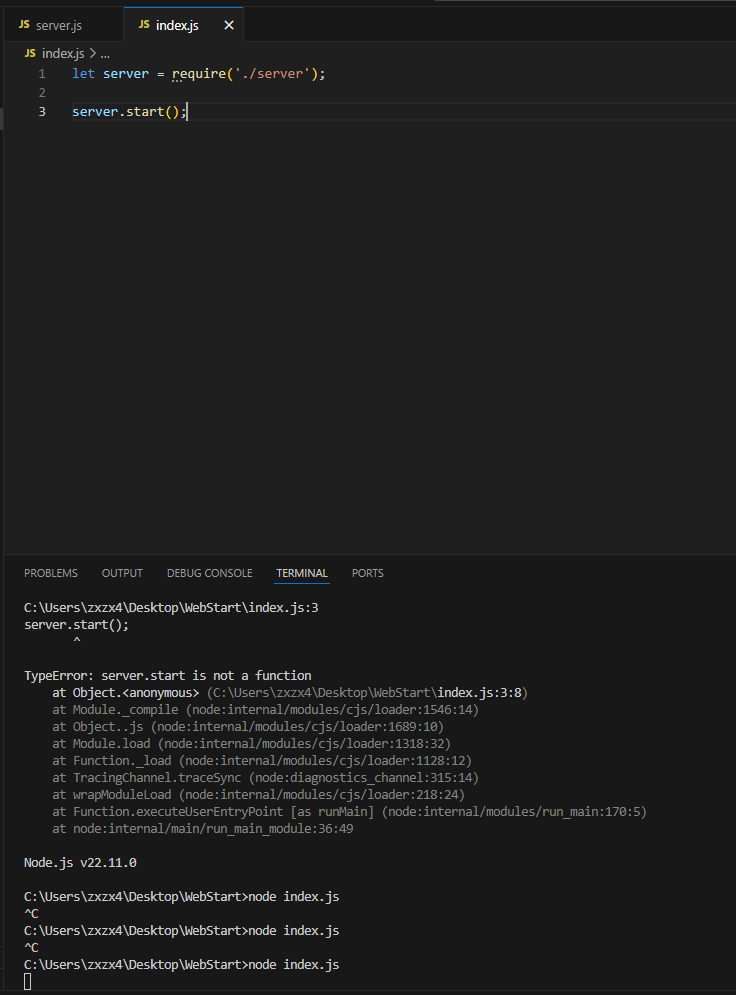
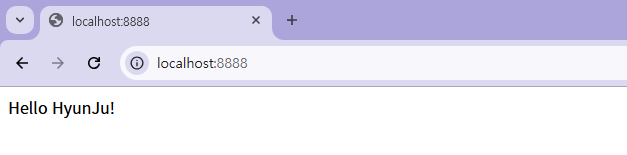
* start() 함수 실행 화면



문제 없이 서버가 잘 연결되는 걸 볼 수 있다 :)
확실히 백엔드 세계는 넘 어렵다......
아무리 듣고 들어도 잘 이해가 안 되는 수준 ㅠㅠ..
서버 연결하면서 파일 위치가 불분명했는 지 계속 localhost 오류가 나서 1시간동안 구글링했다.....
다행히 고치긴 했지만 이럴 때마다 식은땀 줄줄 나는데 앞으로 잘할 수 있을 지 의문이다 😥
오늘 들은 수업들은 한 번, 두 번정도는 더 들어봐야 할 것 같다..!
'웹 개발 공부하기' 카테고리의 다른 글
| [11.14] HTTP 메소드와 Node.js 동작원리🙄 (0) | 2024.11.14 |
|---|---|
| [11.13] API가 도대체 뭔데?!😞 (0) | 2024.11.13 |
| [11.07] HTML을 꾸며주는 CSS와 Javascript😍 (2) | 2024.11.07 |
| [11.06] HTML의 시작😏 (7) | 2024.11.06 |
| [11.05] 협업Tool에 대해 알아보자🧐 (3) | 2024.11.05 |

