티스토리 뷰
HTTP method(목적)
- 생성(=등록) : POST
- 조회 : GET
- 수정 : PUT(덮어쓰기) / PATCH
cf. PATCH : 일부 변경(=부분 수정)
- 삭제 : DELETE
- HEAD, OPTIONS, CONNECT, TRACE
Node.js 동작
- 싱글 스레드
: 하나의 스레드가 모든 작업을 수행한다.
: 스레드가 1개이기 때문에 무너진다면 프로그램 전체에 문제가 발생한다.
- 이벤트 기반
- 논블로킹 I/O
: I/O가 동작을 하면서 request를 받으면 다음 처리에 요청 보내놓고 다른 작업 처리하다가 먼저 요청한 작업이 끝나면 이벤트를 받아서 응답을 보내는 것
* 논블로킹 실습


first() 가 먼저 실행되고 second()를 부르기 위해선 2초를 기다려야 하기 때문에 그 시간동안 다음 third()를 먼저 실행하는 것이다.
쉽게 말해서 빈 시간을 활용을 잘 한다 라고 생각하면 편할 것 같다😂
npm, figlet 사용해보기
npmjs.com 사이트에서 figlet에 들어가보면 간단한 사용법이 있다.

고대로 따라해보겠다
터미널에서 npm install figlet 을 치면 알아서 설치도 해준다.
npm i figlet 으로 쳐도됨!_!

"Hello World!!" 이것이.. 아스키코드로 만들어진다.
심심할 때 한 번씩 만들어보면 재밌을듯..ㅋㅋㅋㅋㅋ
var / const / let

이렇게 코드를 실행했을 때,

이런 식으로 num2가 오류가 난다고 한다.
그 이유는, const는 '블록 스코프'로 { } 를 기준으로 안에서 선언이 되었다면 밖에선 사용할 수 없는 것이다.
if { } 밖에서 console.log(num2)로 했을 때, num2는 if { } 안에서 선언이 되었기 때문에 사용이 안되는 것이다.
즉, 지역변수다 라고 생각하면 될 것 같다.

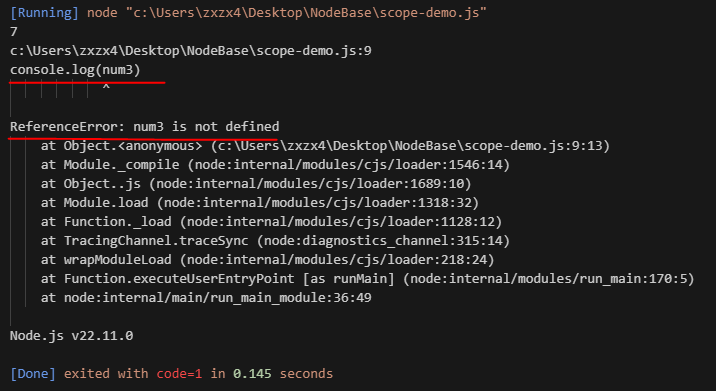
이렇게 console.log(num2)를 주석처리하고 다시 해보겠다.

num3 역시 num2와 같은 에러가 뜬다.
let 역시 const와 같이 '지역변수' 이기 때문에, { } 밖에선 사용을 할 수 없다는 걸 알 수 있다.
'웹 개발 공부하기' 카테고리의 다른 글
| [11.18] Node.js의 생태계를 정리해보자!😏 (1) | 2024.11.18 |
|---|---|
| [11.18] express랑 json 공부중 (1) | 2024.11.18 |
| [11.13] API가 도대체 뭔데?!😞 (0) | 2024.11.13 |
| [11.08] 간단한 페이지 만들기 & 백엔드의 시작❗ (3) | 2024.11.08 |
| [11.07] HTML을 꾸며주는 CSS와 Javascript😍 (2) | 2024.11.07 |

