티스토리 뷰
💥 express

Node.js를 배워보자 (책) 과 20000을 출력해달라는 요청!!!
이렇게 되면 화면에...
Node.js를 배워보자 (책)
20000
이렇게 뜨겠지?


??? : 어림없지!
데이터가 하나씩만 나타나는 걸 볼 수 있다.......
그럼 데이터를 다 따로따로 하나씩 요청해야하나?
아무리 생각해도 절대 이렇게 쓰진 않을 것 같다 ㅋㅋㅋ..
그래서 나온 게 "그럼 데이터를 모아모아 객체 형태로 뿌리는 건 어떰?" 이다!
여기서 객체..? 객체가 뭐지 라고 한다면.....
💥 객체
주어 자리에 왔을 때 문장이 만들어진다면 그건 다 객체다! by 김송아
요즘 듣고 있는 김송아 강사님의 말씀 ㅋㅋㅋㅋㅋ
실제로 객체는 데이터를 하나씩 보내는 것이 아닌 데이터를 모아모아 덩어리로 보내는 것이다!
"Node.js를 공부해보자." 라는 책이 있다면
- 상품명 : Node.js를 공부해보자.
- 상품가격 : 20000
- 상품소개 : 이 책 좋음! 왜? 그냥!
이렇게 되어있는 객체를 코드로 쳐본다면,
let book = {
title : "Node.js를 공부해보자."
price : 20000
description : "이 책 좋음! 왜? 그냥!"
}
이렇게 쓰면 될 것이다!
실제로 해보고 왔다!

객체형태는 key값 : value값 으로 나타내면 된다!

결과는 매우 만족.. 굉장히 잘 뜬다!
객체형태도 있다면.. json형태도 있다!
객체형태와 많이 다르지않으니 같이 공부하고 가겠다.
💥 json
JavaScript Object Notation : 자바스크립트 객체가 어떻게 생겼나 = 어떤 형태인가?

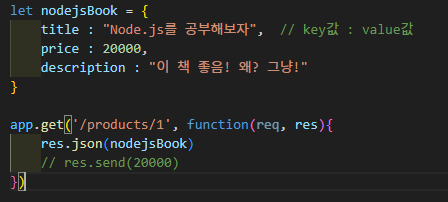
이렇게 위의 변수 nodejsBook을 이용해
아래에 json형태로 화면에 출력을 해보았다.

짠! 원하는대로 데이터가 덩어리 전체 다 출력되는 걸 볼 수 있다!
근데 중요한 게 있다.. products/1 을 보면 1번 상품이라는 걸 알 수 있는데...
여기가 엄청나게 인기가 많은 사이트여서 상품이 100개 1000개 10000개가 있다면..?
그럼 이걸 하나하나 다 products/2 , products/3 을 만들어서 뿌려야하나?
'하드코딩'이 답이라는건가 ㅠㅠ 넘 에반데..
당연히 아니다.
'하드코딩' 같이 힘든 길도 있지만... 쉬운 길도 있다. 제발 쉬운 길로 가자 우리..✨
그게 바로..
💥 params

params를 이용해 하드코딩 하지않고 /products/n 의 n이라는 변수에 값을 넣어줄 것이다.
localhost:8000/product/1000 이라고 주소창에 적었을 때,
/products/n -< 이 n에 1000 이라는 값이 들어가는 것이다.
아묻따 한 번 해보는 게 답.


이렇게 엄청 큰 숫자여도 상관없다........
하드코딩..... 잘가🤣
오늘 수업 되게 재밌었던 것 같다...
이리저리 왔다갔다 하면서 객체형태 json형태를 배웠는데..
처음 들을 땐 이게 뭘 의미하는 거지.. 이건 무슨 뜻이지 했는데
2번 3번 듣다보니 저절로 이해가 된다.. 역시 복습이 답인가 싶었다😏
앞으로 더 어려워질 백엔드 수업을 위해 오늘 들었던 강의는 한 번씩이라도 더 듣고 자야겠다🙇♀️
'웹 개발 공부하기' 카테고리의 다른 글
| [11.19] 12일차 문자열을 숫자로 바꾸는 parseInt? (0) | 2024.11.19 |
|---|---|
| [11.18] Node.js의 생태계를 정리해보자!😏 (1) | 2024.11.18 |
| [11.14] HTTP 메소드와 Node.js 동작원리🙄 (0) | 2024.11.14 |
| [11.13] API가 도대체 뭔데?!😞 (0) | 2024.11.13 |
| [11.08] 간단한 페이지 만들기 & 백엔드의 시작❗ (3) | 2024.11.08 |

