티스토리 뷰
💥 모킹 서버(Mock Service Worker)
1) MSW 자바스크립트 라이브러리
2) 존재하지 않는 API에 대한 응답을 모킹
3) service worker 에서 요청을 처리
4) chrome 기준 devTool의 Application /Service workers 의 "Bypass for network"로 일시 정지
1. book.model.ts
export interface BookReviewItem {
id: number;
userName: string;
content: string;
created_at: string;
score: number;
}원래의 book.model.ts 파일에 BookReviewItem 인터페이스를 추가해주었다.
2. review.api.ts
import { BookReviewItem } from "@/models/book.model";
import { requestHandler } from "./http";
export const fetchBookReview = async (bookId: string) => {
return await requestHandler<BookReviewItem>("get", `/reviews/${bookId}`)
}그리고 review.api 파일을 만들어서 fetchBookReview 함수를 만들어서 export 해주었다.
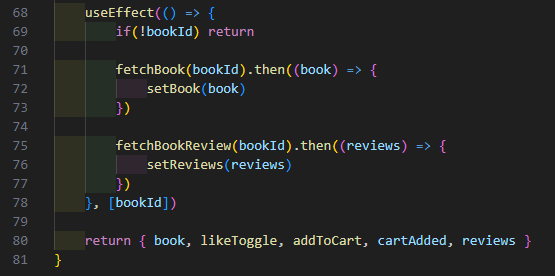
3. useBook.ts
const [reviews, setReviews] = useState<BookReviewItem[]>([])useBook.ts 파일에 review 상태를 정의해주고, useEffect 부분에 fetchBookReview 함수를 추가해주었다.

4. mockServiceWorker.js
npm msw init public/ --save터미널에서 npm 명령어로 mockServiceWorker.js 를 생성했다.
안에 내용은 따로 건드릴 필요는 없다.
이 명령어로 설치하게 되면 mockServiceWorker.js 는 public 폴더에 생성된다.
5. index.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
async function mountApp() {
if(process.env.NODE_ENV === "development") {
const { worker } = require("./mock/browser")
await worker.start() // MSW 시작
}
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
}
mountApp()worker 를 실행시키는 코드를 작성한다.
async 를 해주지 않으면 MSW 가 먼저 실행될 수도 있기 때문에 async await 을 사용해 순서를 바꿔주었다.
6. review.ts
import { BookReviewItem } from "@/models/book.model"
import { http, HttpResponse } from "msw"
import { fakerKO as faker } from "@faker-js/faker"
const mockReviewData: BookReviewItem[] = Array.from({ length: 8 }).map((_, index) => ({
id: index,
userName: faker.person.fullName(),
content: faker.lorem.paragraph(),
created_at: faker.date.past().toISOString(),
score: faker.number.int({ min:1, max: 5})
}))
export const reviewsById = http.get("http://localhost:9999/reviews/:bookId", () => {
return HttpResponse.json(mockReviewData, {
status: 200
})
})mock 폴더를 새로 만들어 그 안에 review.ts 를 생성한다.
faker 라이브러리를 사용해서 dummy 데이터와 비슷하게 가짜 데이터를 만들어준다.
faker 로만 하면 영어이름과 영어글이 적히기 때문에 fakerKO 로 적어준 뒤 별칭을 위해 as 를 붙여주었다.
원래 score: 부분에 rangeToNumber 를 사용하셨는데 왜인지 모르겠지만 난 자꾸 없는 property 라고 떠서,
그냥 int로 랜덤하게 뽑히게 썼다.
7. browser.ts
import { setupWorker } from "msw/browser"
import { reviewsById } from "./review"
const handlers = [reviewsById]
export const worker = setupWorker(...handlers)review.ts 파일에 만든 reviewsById 를 갖고와서 handlers에 넣어준다.
browser.ts 파일 역시 mock 폴더에 생성하면 된다.

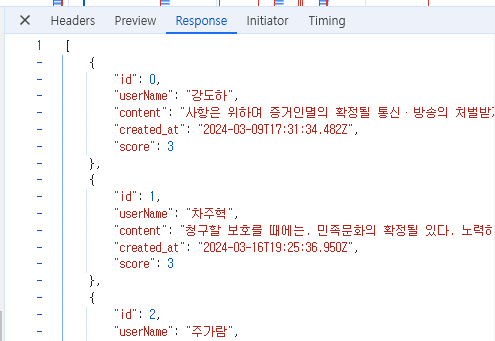
그럼 이렇게 내가 지정한 데이터대로 faker 를 통해 더미 데이터가 넘어오게 된다.
'웹 개발 공부하기' 카테고리의 다른 글
| [02.11] 다양한 UI 경험 (3) | 2025.02.17 |
|---|---|
| [02.11] 도서 상세 - 리뷰 (2) | 2025.02.17 |
| [02.10] Book-Shop(Front) 중간 회고 2 (0) | 2025.02.16 |
| [02.10] Book-Shop(Front) - 중간 회고 (0) | 2025.02.16 |
| [02.10] 스니펫(Snippet) (0) | 2025.02.15 |

